
Đối với dịch vụ web, việc cài đặt SSL là vô cùng cần thiết. Tuy nhiên, chứng chỉ SSL có thời hạn nhất định và không phải ai cũng nhớ hết các ngày cần gia hạn của các chứng chỉ đó.
Chính vì vậy, Cloud365 sẽ hướng dẫn các bạn sử dụng plugin x509_cert của Telegraf để theo dõi thời hạn còn lại của chứng chỉ SSL trên các trang web.
MỤC LỤC
Bước 1: Cài đặt TIG-stack
Bước 2: Cấu hình plugin x509_cert
Bước 3: Tạo Dashboard hiển thị thông tin
Plugin x509_cert sẽ cho phép ta theo dõi thời hạn chứng chỉ SSL của các trang web. Chúng ta sẽ thực hiện các bước sau:
Bước 1: Cài đặt TIG-stack
Cài đặt TIG-stack thì Cloud365 đã có một bài viết hướng dẫn chi tiết. Các bạn có thể theo dõi tại đây.
Bước 2: Cấu hình plugin x509_cert
Plugin x509_cert đã tích hợp sẵn trên Telegraf. Để bật plugin, ta vào file cấu hình Telegraf để bật:
vi /etc/telegraf/telegraf.confTìm plugin x509_cert bằng cách gõ
/inputs.x509_certSau khi thấy dòng chứa tên plugin, bạn nhấn phím Enter.
Uncomment các dòng sau:
[[inputs.x509_cert]]
sources = ["/etc/ssl/certs/ssl-cert-snakeoil.pem", "tcp://example.org:443"]Sau đó, ta thêm các đường dẫn trang web và port https (mặc định :443) tương tự như sau:
sources = ["https://thongke.dangdohai.xyz:443/",
"https://blog.cloud365.vn:443/",
"https://hocchudong.com:443/",
"https://kb.nhanhoa.com:443/",
"https://netbox.dangdohai.xyz:443/",
"https://nhanhoa.com:443/"]Chú ý: Lưu ý các dấu phẩy, dấu ngoặc kép và dấu /
Thêm dòng sau :
insecure_skip_verify = trueTa sẽ được thông số cấu hình plugin tương tự như sau:
[[inputs.x509_cert]]
# ## List certificate sources
sources = [ "https://thongke.dangdohai.xyz:443/",
"https://blog.cloud365.vn:443/",
"https://hocchudong.com:443/",
"https://kb.nhanhoa.com:443/",
"https://netbox.dangdohai.xyz:443/",
"https://nhanhoa.com:443/"]
insecure_skip_verify = trueLưu file lại và restart dịch vụ Telegraf
systemctl restart telegrafKiểm tra lại trạng thái dịch vụ:
systemctl status telegrafBước 3: Tạo Dashboard hiển thị thông tin
Trên Grafana có sẵn một template để hiển thị thông tin về thời hạn chứng chỉ SSL.
Tham khảo tại đây: https://grafana.com/grafana/dashboards/11707
Ta có mã code của template này là 11707
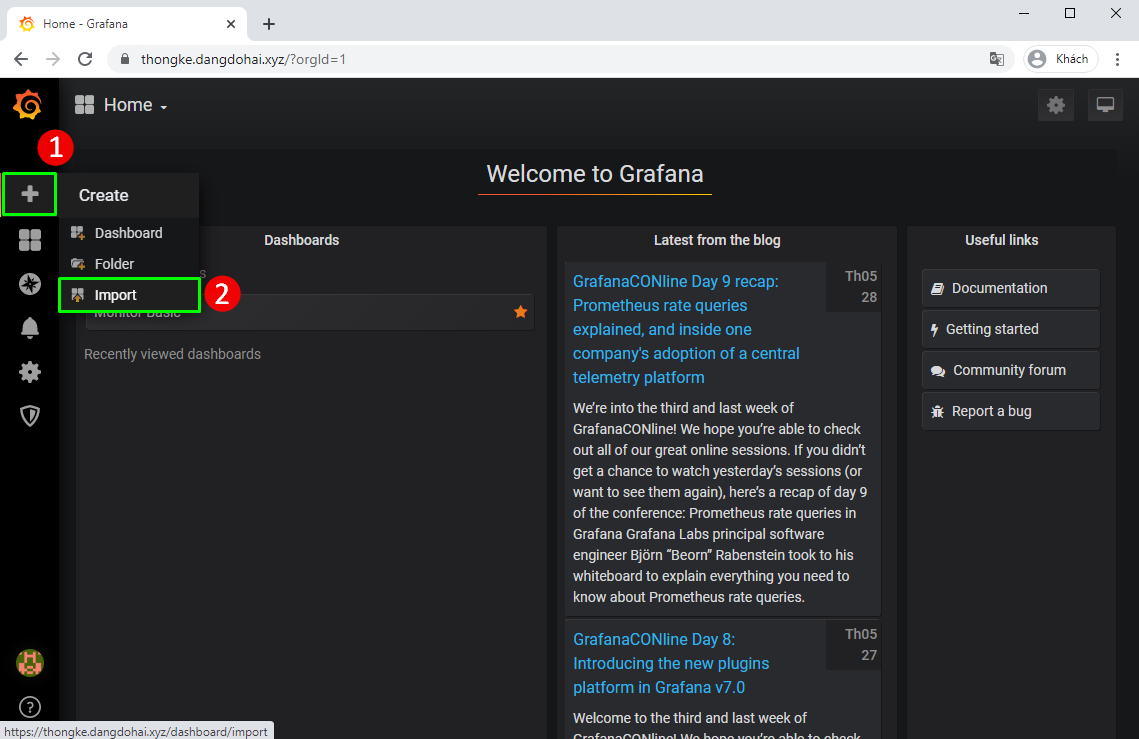
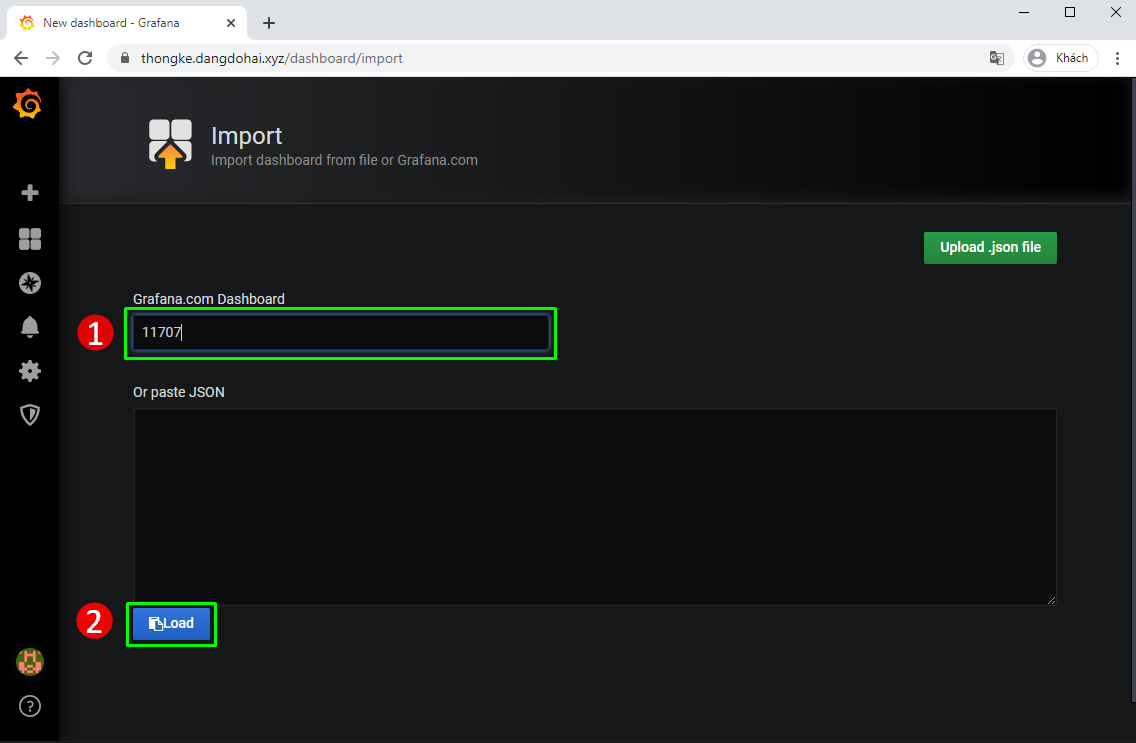
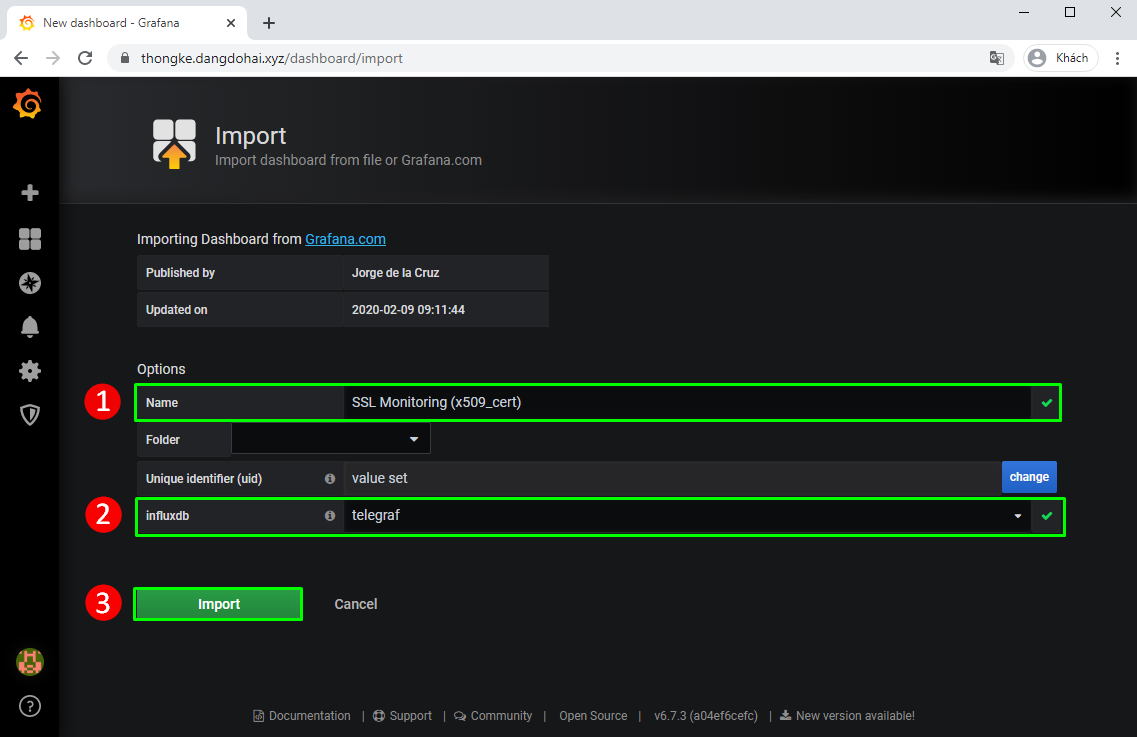
Trên giao diện web của Grafana, ta tiến hành import template 11707:



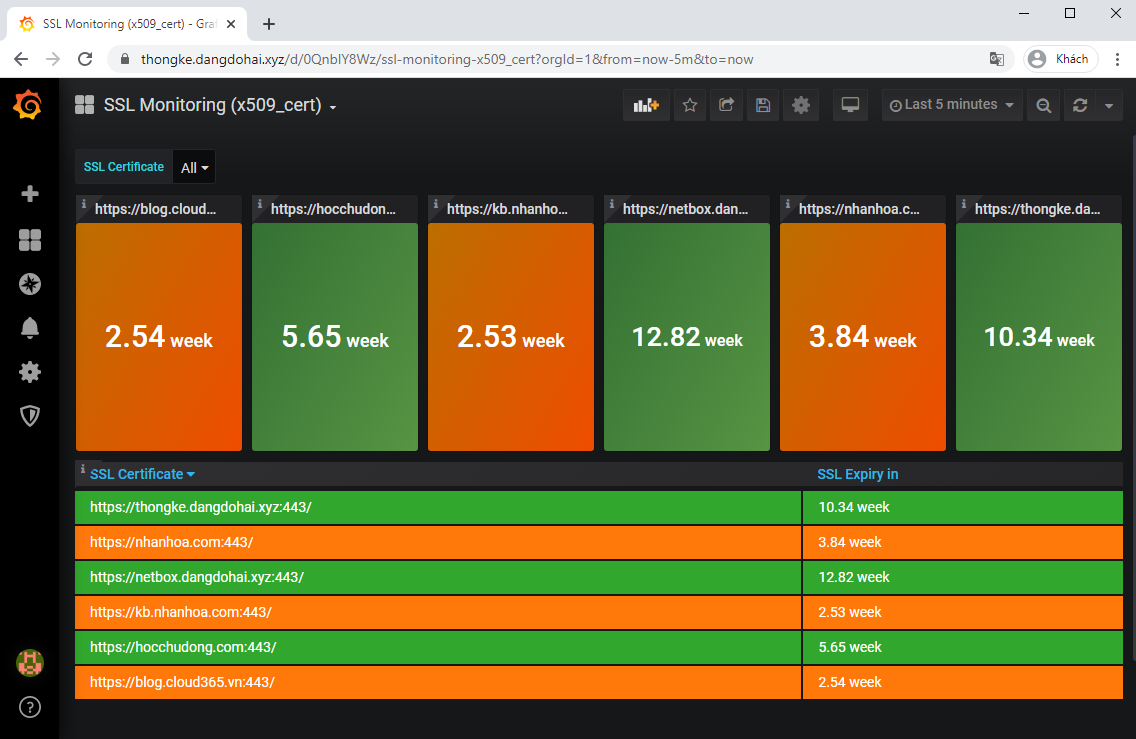
Sau khi import thành công, ta sẽ thấy kết quả tương tự như sau:

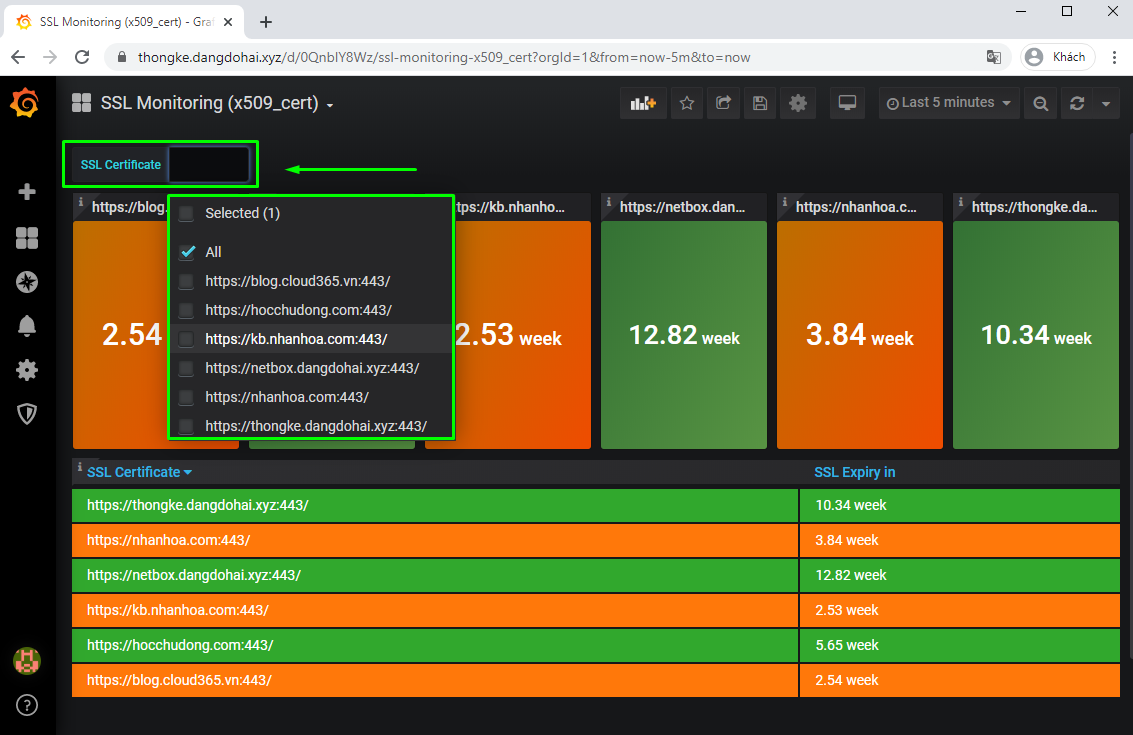
Ta có thể chọn những trang muốn hiển thị tại mục SSL Certificate

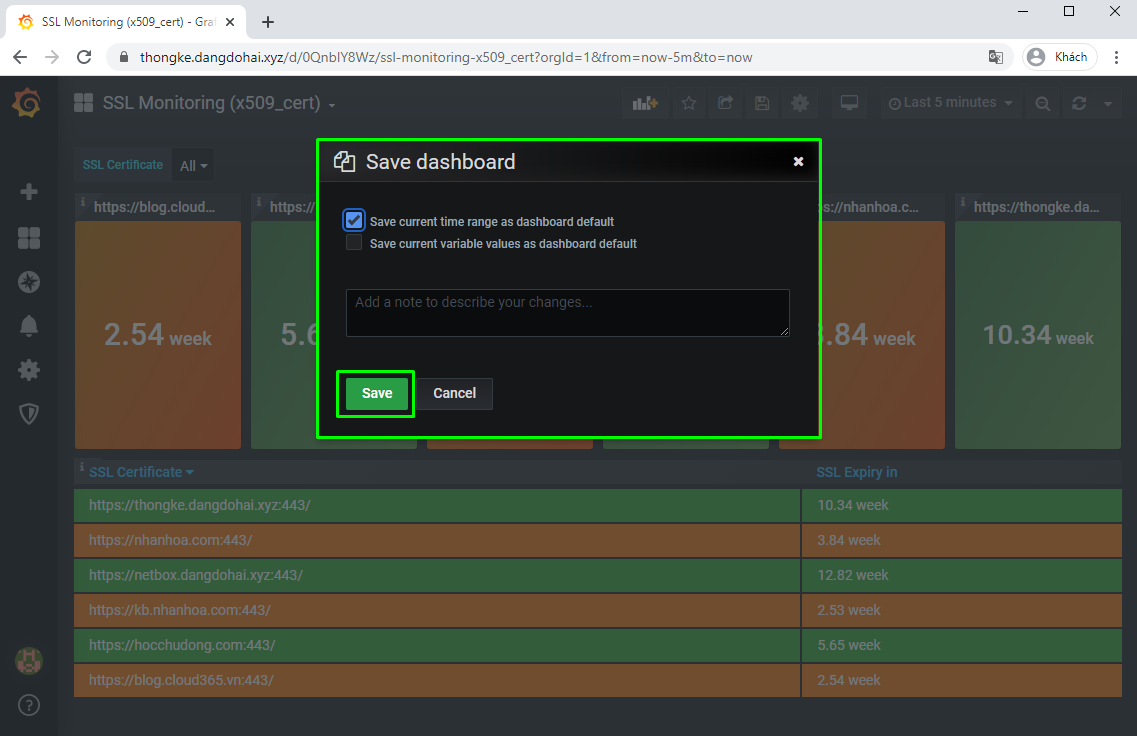
Lưu lại Dashboard bằng cách nhấn tổ hợp phím Ctrl+ S

Bạn hoàn toàn có thể chỉnh sửa cũng như thiết kế theo phong cách của bạn.
Chúc bạn thành công.
Leave a Reply